Abstände der Kursbestandteile in Moodle 4
You are currently viewing this course as Gast.
Section outline
-
Details & Maße

- Eltern-Element "activitywrapper" (regelt den vertikalen Abstand zwischen mehreren Kursbestandteilen):
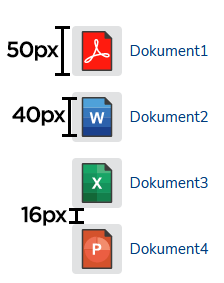
1rem = 16 px - Element "iconcontainer" (grauer HG der Icons):
50 x 50 px - Element "activityicon" für Datei-Icons:
40 x 40 px - Element "activityicon" für Moodle-Icons:
30 x 30 px
-
Eingeklapptes Textfeld
Huhu
- Eltern-Element "activitywrapper" (regelt den vertikalen Abstand zwischen mehreren Kursbestandteilen):
-
Details & Maße
- Eltern-Element "activitywrapper" (regelt den vertikalen Abstand zwischen mehreren Kursbestandteilen):
.5rem = 8 px - Element "iconcontainer" (grauer HG der Icons):
35 x 35 px - Element "activityicon" für Datei-Icons:
25 x 25px - Element "activityicon" für Moodle-Icons:
20 x 20 px
-
Eingeklapptes Textfeld (Kopie)
Huhu
- Eltern-Element "activitywrapper" (regelt den vertikalen Abstand zwischen mehreren Kursbestandteilen):
-
-
Weit hinten, hinter den Wortbergen, fern der Länder Vokalien und Konsonantien leben die Blindtexte. Abgeschieden wohnen sie in Buchstabhausen an der Küste des Semantik, eines großen Sprachozeans. Ein kleines Bächlein namens Duden fließt durch ihren Ort und versorgt sie mit den nötigen Regelialien. Es ist ein paradiesmatisches Land, in dem einem gebratene Satzteile in den Mund fliegen.
-
20.0 KB
-
Uploaded 11/04/24, 13:23
-
Eine Test Befragung.
-
Dokument1 (mit mehreren Voraussetzungen) File
-
Dokument1 (mit einer Voraussetzung) File
-
Standard: 50x50px
Vorschlag: 35x35px
Kleiner: 30x30px
Noch kleiner: 25x25px
Winzig: 20x20px
-
//CSS nur für diesen Kurs (class .course-2857( und diesen Abschnitt (id #section-2):
//Abstand zwischen Kursbestandteilen
.activity-wrapper
{margin-bottom: .5rem;}
//Container für Icon
.activityiconcontainer
{width: 35x;height: 35x;}
//Icon für Dateien
.modtype_resource .activityiconcontainer .activityicon
{width: 25px;height: 25px}
//Icon für Moodle-Werkzeuge
activityiconcontainer .activityicon
{width: 20px;height: 20px;}
//Abstand von Textfeldern
.activity + .activity.label
{margin-top: 1.5rem;}
//Einrückungen an Iconbreite anpassen
.activity.indented .activity-item
{margin-left: 35px;}