01. Erste Schritte auf der Lernplattform
Section outline
-
In diesem Überblickskurs gibt es allgemeine Infos rund um die Lernplattform und ihre grundsätzliche Funktionsweise.
Dieser Einstieg ist auch via https://moodle.thga.de/einstieg erreichbar und der erste Teil der Anleitungen (https://moodle.thga.de/anleitungen) zu den vielen Möglichkeiten und Werkzeugen der Lernplattform. Wenn Sie Fragen haben, können Sie diese gerne im Supportbereich (https://moodle.thga.de/support) oder direkt an das E-Learning Team (via Mail: moodle@thga.de, weitere Kontaktmöglichkeiten unter https://www.thga.de/elearning) stellen.
Inhalt
-
In diesem 30-minütigen Video gibt es einen Überflug über die Lernplattform und viele ihrer Funktionen.
Nutzen Sie evtl. die Kapitelmarken des Videos. Die finden Sie in der Abspielleiste hinter dem -Icon!Das Video "Erste Schritte auf der Lernplattform" von Martin Smaxwil ist lizenziert unter einer Creative Commons Namensnennung - Weitergabe unter gleichen Bedingungen 4.0 International Lizenz. -
Die Benutzung der Plattform basiert grundsätzlich auf Berechtigungen, die den Benutzendenkonten in verschiedenen Zusammenhängen (= Kontexten, s.u.) zugewiesen werden können.
Jenseits dieses Berechtigungskonzeptes verfügt die Lernplattform über diverse Funktionen, Module und Bestandteile. Die Grundbegriffe werden im Folgenden ge- und erklärt. Vielleicht hilft das, Missverständnisse zu vermeiden...
-
Im Kern geht es bei dem Betrieb der Lernplattform natürlich um Online-Kurse. Um einen solchen anzubieten, können Kursverantwortliche und Lehrende Kursbereiche und unbegrenzt Kurse beantragen.
Der Vorgang, wie Teilnehmende in einen Kurs gelangen, wird Einschreibung genannt. In manche wird man automatisch eingeschrieben, in andere muss man sich mit einer der zur Verfügung stehenden Einschreibemethoden selber einschreiben.
-
Bei Fragen rund um die Themen Moodle und Einsatz digitaler Medien in der Lehre wenden Sie sich gerne an das E-Learning Team. Weitere Infos finden Sie im Supportbereich, in der Anleitungsecke oder im E-Learning Blog. Informationen zur IT-Infrastruktur der THGA finden Sie hier, die Kolleg/-innen vom Rechenzentrum hier.


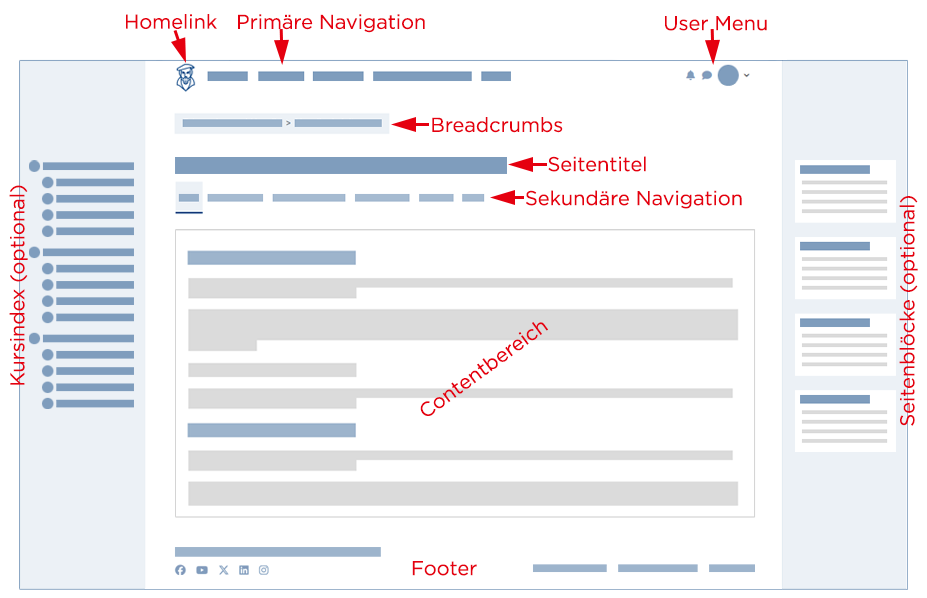
 Der Begriff "Lernplattform" meint alle Webseiten und Unterseiten der
Webadresse
Der Begriff "Lernplattform" meint alle Webseiten und Unterseiten der
Webadresse 


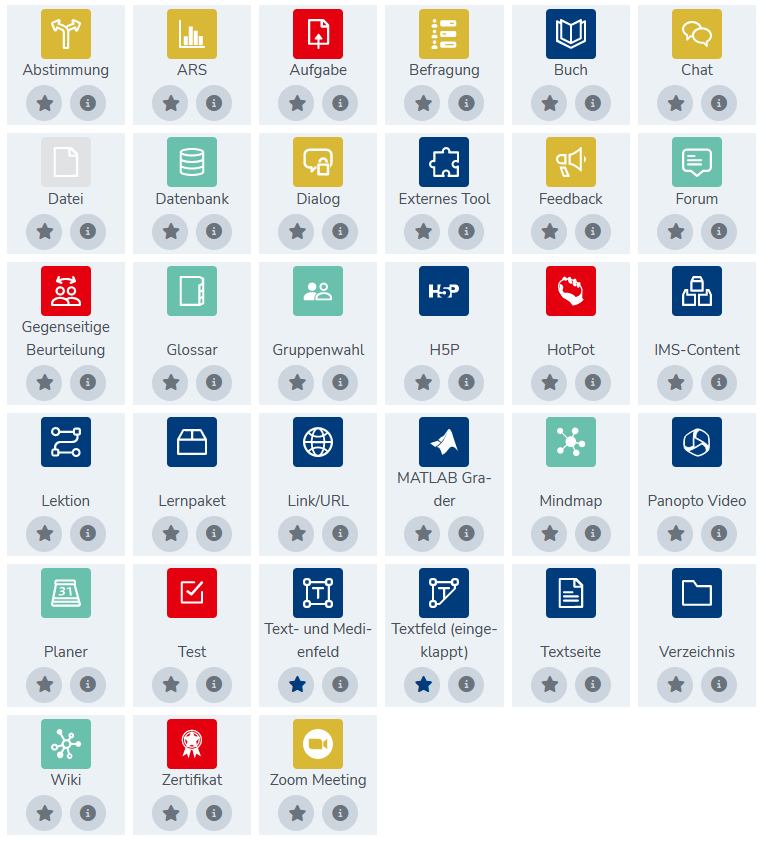
 Die Kursinhalte lassen sich zwei Gruppen unterscheiden:
Die Kursinhalte lassen sich zwei Gruppen unterscheiden: